小程序文章列表怎么传id到文章页然后获取详情?
作者:广州小程序开发 时间:2018-04-07 22:40
小程序文章列表怎么传id到文章页然后获取详情?
微信小程序文章列表已经循环出来,怎么通过id跳转获取文章内容
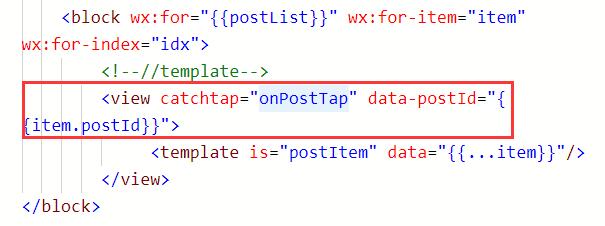
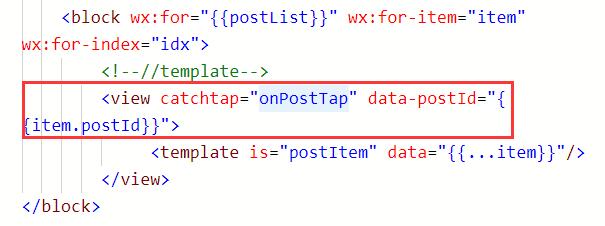
如下图代码 block 循环文章列表数据 onPostTap方法为点击事件跳转的方法 data-postId="{{item.postId}}"


为文章id.在js文件添加方法如下
onPostTap: function (event) {
var postId = event.currentTarget.dataset.postid;
// console.log("on post id is" + postId);
wx.navigateTo({
url: "post-detail/post-detail?id=" + postId
})
},
这样id就传到文章详情,需要在文章详情页的js文件接收 ,在onload方法里
onLoad: function (option) {
var postId = option.id;
//console.log(postId);
this.data.currentPostId = postId;
var postData = postsData.postList[postId];
this.setData({
postData: postData
})
这样就可以通过id获取内容啦
欢迎转载 广州山水居科技有限公司 www.shanshuijv.com
欢迎转载 广州山水居科技有限公司 www.shanshuijv.com
上一篇:开发小程序需要什么
下一篇:如何快速开发一个小程序
 在线咨询
在线咨询