微信小程序html解析
作者:广州小程序开发 时间:2018-08-09 18:02
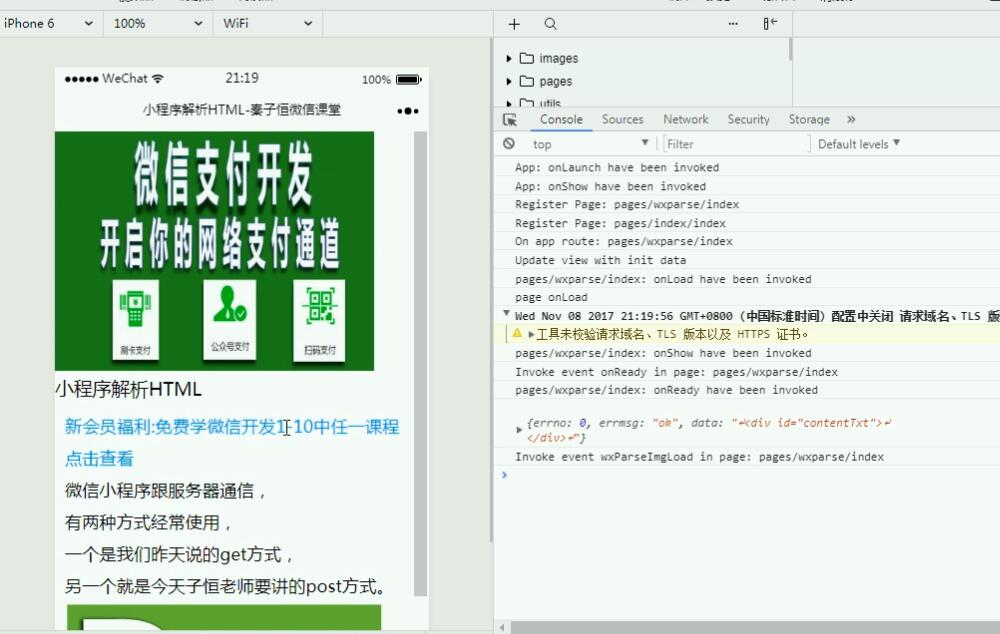
小程序解析html网页标签,
有3种方法:
1) 使用 wxPasr 解析html
2) 单独解析 html标签
3) 使用最新的小程序组件 web-view
一、 wxParse 把html转换为wxml的方法和流程
1 首先下载 wxParse脚本
放到项目根目录
2 在样式页面 wxss 中引入 wxparse 样式文件
@import “../../wxParse/wxParse.wxss”;
3 在逻辑处理页面 js 中引入 wxparse 模块
核心代码片段
…
var wxParse = require(‘../../wxParse/wxParse.js’);
…
wxParse.wxParse(‘article’, ‘html’, content, that, 5);
…
参数说明
article:节点名称,会在 wxml 中引用
html:代表解析的是html代码,其实wxparse还可以解析markdown代码
content:代表从服务器取到取html内容
that:代表 app 实例
5:代表图片的内边距
4 在 wxml 结构页面中使用
核心代码片段
…
<import src=”../../wxParse/wxParse.wxml” />
…
<template is=”wxParse” data=”{{wxParseData:article.nodes}}” />
…
代码说明
import… 引入 wxparse 模板文件
<template is=”wxParse” data=”{{wxParseData:article.nodes}}” /> 是固定格式,其中的article与第3步中的article节点名称保持一致。
上一篇:微信小程序加入背景音乐
下一篇:微信小程序生成推广二维码海报 thinkphp开发

 在线咨询
在线咨询